Best Way to Register Common Components Globally in VueJS
By:
ITS
Category:
Vue.js development
Introduction
Components in Vue are like widgets. We can write reusable custom elements the way we want. Components are nothing but objects consisting of all the options contained by root or Vue instance.
In general, there are two ways to register a component
(1) Globally
(2) Locally
Global registration isn’t ideal in all cases, but what if you want to share the same child components in many components? Let’s learn how to register common components globally in Vue.js!
Prerequisites
Before moving forward we hope you are aware of-
1. Basic knowledge of Vue.js
2. Vue CLI set up
Tutorial Goal
- Register components locally
- Register components globally
- Best way to register common components
Initial Set Up
Let’s assume that we have created a project using the vue cli.
To understand this, let’s take, for example, the most commonly created components we’ll use throughout the app. We have common base components such as BaseInput, BaseButton, BaseCard, BaseCheckbox, BaseForm, BaseSelect, etc., with basic functionalities.
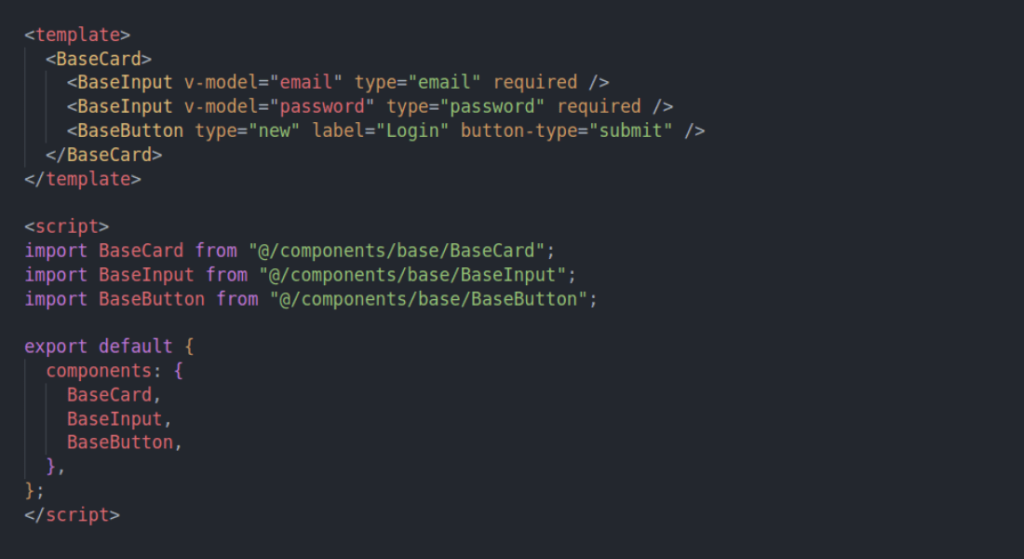
Local Registration
In order to use these base components, we have to import and register components in the script section of each parent component as shown below:

Global Registration

What's the problem here?
What is the better way?
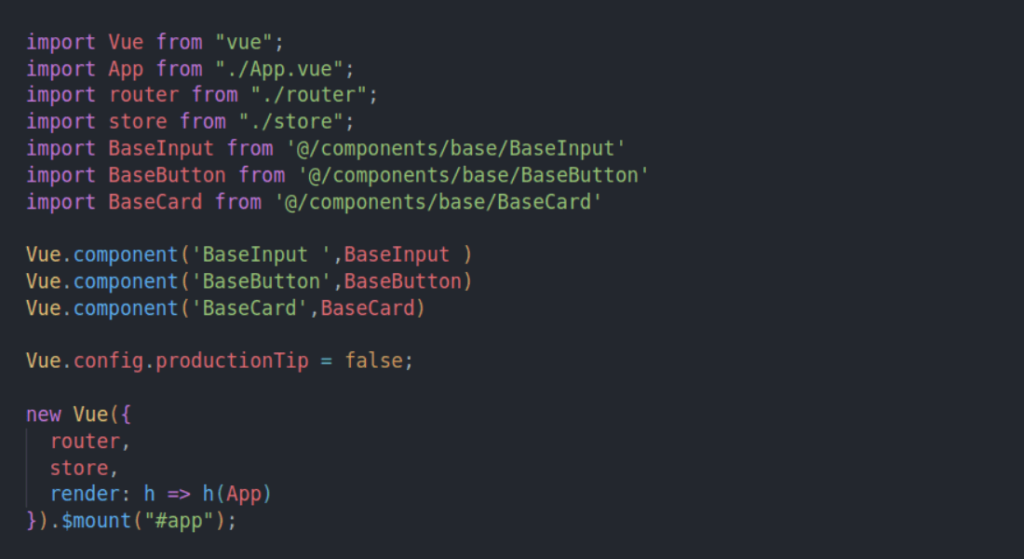
Well, we can register each base component with a few lines of code. For example, BaseButton.vue, BaseInput.vue, BaseCard.vue, and in general, every component that has the pattern Base*.vue (in this case). Let’s see its implementation.
Best Way to Register Common Components Globally in VueJS
Navigate to src/main.js and add the following code to the file.
Import Lodash’s upperFirst and camelCase functions
id=”content_7_4″ class=”lang-js s-code-block”>import Vue from “vue”;
import App from “./App.vue”;
import router from “./router”;
import store from “./store”;
import upperFirst from ‘lodash/upperFirst’
import camelCase from ‘lodash/camelCase’
Use require. context to search every component in the src/components/base directory that starts with Base.
const requireComponent = require.context(
‘~/components/base’,
true,
/Base[A-Z]\w+\.(vue|js)$/
)
Explanation
- Here, the first argument for require context is the relative path of the components folder, which in our case is ‘~/components/base’.
- The second argument determines whether to look for subfolders. You can set this parameter to true/false based on the components hierarchy.
- The third argument we have to pass is the regex to match component filenames, which in our case is Base.
We’re going to convert component names to the pascalCase format.
requireComponent.keys().forEach(fileName => {
const componentConfig = requireComponent(fileName)
const componentName = upperFirst(
camelCase(
fileName
.split(‘/’)
.pop()
.replace(/\.\w+$/, ”)
)
)
Now that we have all the components’ names, register them globally.
Vue.component(
componentName,componentConfig.default || componentConfig
)
Note: For this to work, one must follow the naming conventions while creating components. Without a regular pattern in the names of the components, this trick might not work.
Github Repository
Visit the source code here and feel free to clone the repository. You can try it your way and explore more about it.
Github link: https://github.com/nency-gajjar/best-way-to-register-common-component
Conclusion
And that’s pretty much it! This is how we can register common components globally in vue.js without importing all the components. It can be done within a few lines of code without having to worry about registering the newly created standard components again and again. We hope the step-by-step guideline was useful to you! For more such guidelines on basic and advanced vue.js concepts, visit the vue.js tutorials page. Every blog post has a github source code repository; clone that repo, and start coding.

Join them by using our services and grow your business.
