15 Vue Animation Library for Stunning Web Experiences
By:
ITS
Category:
Vue.js development
Introduction
Vue animation library is a wide range of elements that allow you to create compelling and intuitive animations. This comprehensive guide will share the 15 best Vue animation libraries that enhance your applications’ user experience and interface.
What is the Vue Animation Library?
An animation library is a third-party open-source respiratory library that provides pre-build components, tools, and functionalities. With vue.js in the animation library, you can create elements that move, change, or fade in your website or application.
vue.js provides two approaches for creating animations: using CSS and JavaScript. Utilizing CSS animations, you can implement specific classes to elements for smooth animations. At the same time, using JavaScript allows you to create more advanced animations with unique functions.
Also, leveraging the Vue animation library will assist you in creating appealing visualization in web development.
However, there are numerous libraries available with outstanding functionality and benefits. Also, every library functions differently; thus, we have curated the list of best animation libraries for your Vue applications.
15 Vue Animation Library to Transform Your UI
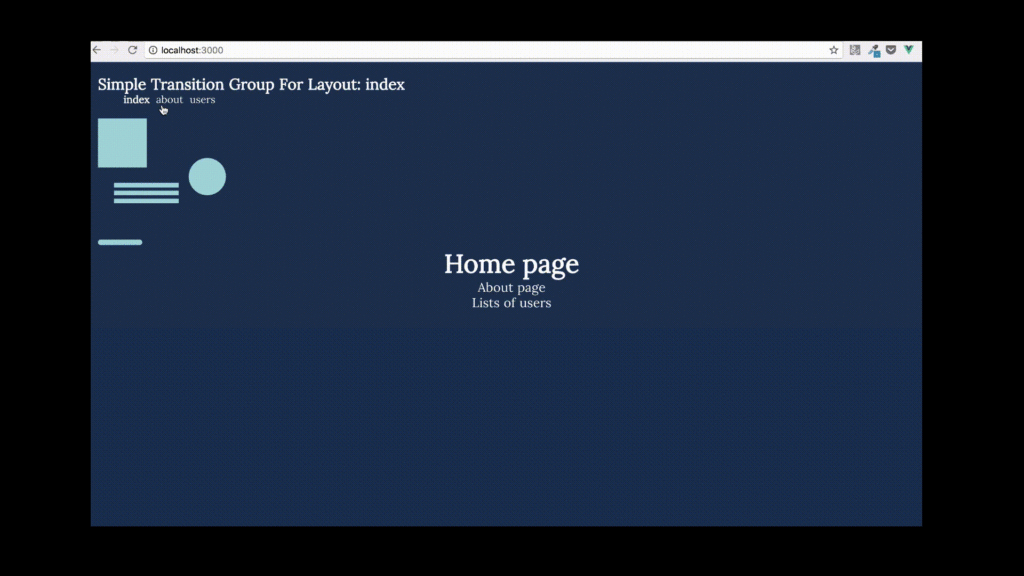
1. Vue.js Transition & Transition-group

Vue transition and transition-group add animations and transitions to the elements in your application. With vue.js transition and transition group, you can add, leave, or change within the page.
The Vue < transition > allows you to implement animations when elements enter or leave the DOM. Conversely, Vue < transition-group > is designed to handle multiple elements transitioning together.
2. Vue Animate CSS

The Vue animate CSS is a plugin that eases the integration of the animation. CSS library to vue.js applications. The library has comprehensive pre-defined animation classes, which can easily apply to elements in their Vue components.
Leveraging Vue Animate CSS, you can create appealing and engaging visual animations. Also, it can rapidly incorporate animations, such as spins, fades, and bounces. As a result, it improves user experience.
3. Vue-Motion

4. Vuenime

The most versatile one in the list of Vue animation library is Vuenime. It help developers to integrate complex animations into the Vue applications. Using Vuenime, you can implement a massive range of animation effects, such as fading, flipping, sliding, and much more.
With Vuenime, you can enhance the visual appeal of the Vue elements. Thus, no matter what type of applications you are building, you can provide an intuitive onboarding experience with Vue transitions.
5. Vue Page Transition

With Vue page transition, you can seamlessly achieve transition between pages of your Vue applications. It lets you flip, rotate, zoom, and fade animation in your application. With rich features and tools, you can create a fluid experience that guides users through your app.
Using page transition, you are smoothing user experiences and making applications with more elegance and style. It also eases your web or app page transitions.
6. Vue Move

As the name suggests, Vue Move is a Vue.js animation library that helps smoothening the movements of your application. The lightweight animation library enables you to animate the size, position, and other elements.
Using Vue Move, you can create attentive animations and effortless dynamic interactions with duration, delays, and timing control. Also, it assists in creating appealing animations for applications.
7. Vue Flipbook

8. Vue-GSAP

This library integrates GSAP (GreenSock Animation Platform) and Vue.js plugins. It is popular among designers because it is helpful in optimizing VueJS app performance, which creates advanced animations and complex sequences.
By leveraging Vue-GSAP, you can implement powerful animations that create stunning effects in your Vue applications. One of the core benefits of Vue-GSAP is its comprehensive animation capabilities. With Vue-GSAP, you can enhance smooth movements and subtle fades.
9. Vue-Typed-Animation

This library is for creative typing animations using typed syntax in your Vue application. You can leverage Vue-typed animation by typing out the alluring effects and properties. It simplifies the creation process, making it easier for developers to implement.
With Vue-typed animations, you can provide a compelling approach for position, opacity, and CSS properties for beautiful typed animations in your Vue app. In addition, Vue-typed animations allow users to respond to changes in data automatically.
10. Vue Smooth Scroll

This animation library is used to improve the scrolling experience of your Vue application. It provides smooth and visually appealing scrolling animations, enhancing user navigation and interfaces.
Vue smooth scroll ensures navigation of the long sections or pages is effortless by adding fluid or subtle animations. Also, it ensures a seamless process with heavy-loading pages and limited resources.
11. Vue-Kinesis

It is a powerful Vue animation library that provides components that enable you to add engaging animations to application. Vue Kinesis responds to cursor movements and animations based on the click events.
Also, it assists you in making quick changes in audio frequency. In addition, the components provide extensive custom attributes that help to control animation flows programmatically. As a result, it easily achieves the desired effect.
12. Vue-Lottie

This Vue animations library provides stunning visual illusions using Adobe After Effects in your application. Vue Lottie is a highly used animator in the animation industry due to its customizable options and capabilities to maintain original high quality.
Lottie animations provide interactive elements, such as scroll events and button presses, which improve user interactions. Additionally, Vue Lottie’s file size is smaller than other animation formats, making it easier for developers to create captivating animations.
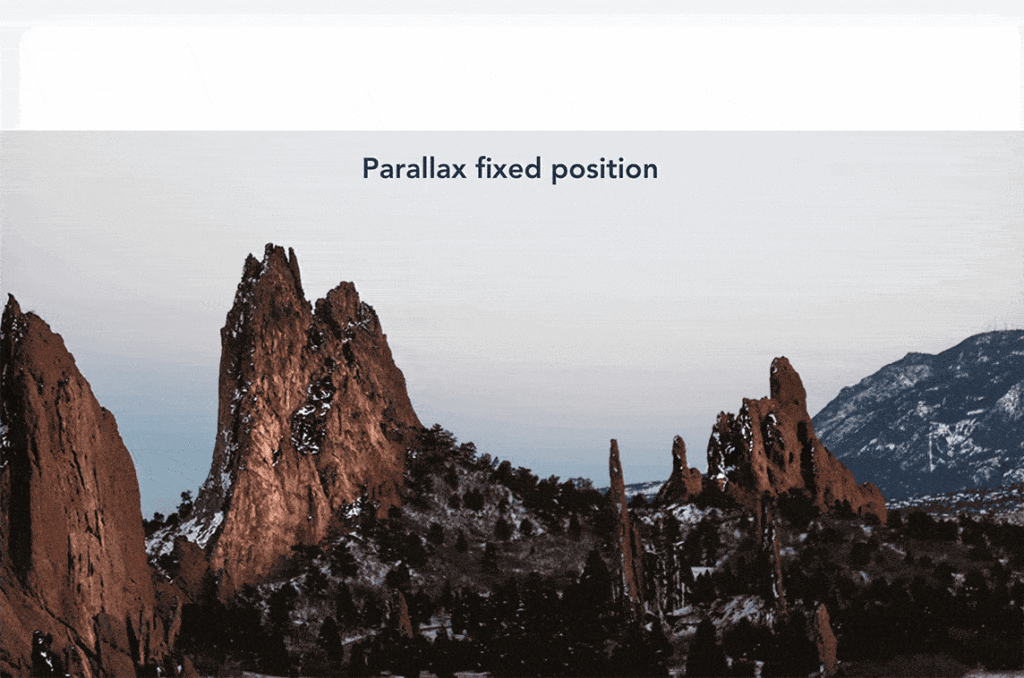
13. Vue-Parallax

It is a feature-rich and flexible Vue animation library that allow developers to develop dynamic parallax scrolling effects into their Vue application. Parallax scrolling includes visually immersive movement and delightful illusions.
By leveraging Vue Parallax, you can move elements at different speed while scrolling, making websites or apps more engaging. Also, it allow developers to create appealing three-dimensional effects.
14. Vue-Particles

Vue Particles is a perfect animation library for adding small or large particles to your components. This Vue animation library allows you to add particles like floating bubbles, snowflakes, twinkling stars, and lighting effects to your website or application.
Vue-Particles enable defining parameters for stunning visual effects, such as shape, particle size, color, speed, and density. As a result, the particles can move, rotate, and respond to user interactions.
15. Vue-Tilt.js

Emerging Trends in Vue Animation Library
There’s a lot in the box of Vue animations, and you simply cannot miss out this one. Let’s find out the best trends in the Vue animation library:
Micro-interactions
3D and VR Animations
These animations have been popular for decades because of their creative and interactive user experiences. Using 3D and virtual animations, you can transform objects by applying lighting effects, 3D moments, and human feel-like VR animations.
Vue libraries like Vue-three.js allow you to create mind-blowing 3D and VR animations. Hence, it take your users on a compelling visual journey with new dimensions and redefine the user experiences.
SVG Animations
Elevate your designs with the SVG attributes that allow you to create stunning animations, which embrace different sizes quickly. It assists to smooth transitions and simplifies complex animations that help to bring vibrant visuals.
Using a Vue 3 animations library like Vue-SVG-Loader, you can incorporate properties like rotate, opacity, and position for your application.
Conclusion

Join them by using our services and grow your business.
